鱼翅皇宫大酒店电话:构建完美作品集网站十步走
来源:百度文库 编辑:九乡新闻网 时间:2024/04/29 17:40:34

你有很多理由去建立自己的作品集。如果你是自由职业者,则你需要有个地方来汇报工作、方便他人联系。如果你是名学生(或者正在待业中),则有必要通 过作品集告诉你的潜在客户你有多么能干或者你到底能做些什么,合适的话就能吸引他们雇佣你。如果你和别人建立了工作室,那么你们或许需要一个地方记录你们 的设计生活,告诉人们你们在做什么,树立网络声誉。
个人作品集网站的一切围绕推销自己展开。你是一个品牌,你的名字就是品牌名。如果你不建立自己的品牌形象,就没人会了解你这个品牌;如果你是名网页设计师、程序员、网评家、游戏作者或者其他创意产业人员,拥有一个好的作品集网站是树立品牌形象的基本要求。
你可能会对下列文章感兴趣(英文,如有需要可留言让我翻译):
- Creating a successful online portfolio(造一个成功的在线作品集)
- 50 beautiful and creative portfolio websites(50个极富创意的漂亮作品集网站)
一个好的个人作品集网站需要些什么?
1. 标志Logo
通常用户最先注意的应该是你的logo。我们的阅读习惯是从左到右,从上到下,所以请把logo放在网页左上角,这样可以方便用户立刻认出谁是该网站的主人。
logo不一定要是你的名字,但如果要在网上推广你自己,用名字做logo是个不错的选择。另外,请务必保持logo链接至首页。这是大部分用户的习惯要求。

Mohit 使用了CSS Jockey这个别名。

Jason Reed 采用自己名字的手写体作为logo。
2. 宣传词(tagline)
一旦用户知道了网站的主人是谁,就会想知道他到底是干什么的。此刻即是宣传词的用武之时。宣传词应该短小精悍,并且概括了你的工作。
构思宣传词时先问自己:
- 你是的职业是?设计师?写手?程序员?
- 你做些什么事?设计网站?开发游戏?
- 你来自哪里?国家?城市?? Country? City?
- 你是自由从业人员还是属于某个工作室?或者你还在找工作?

Sarah Longnecker 说得很清楚,她的工作是编辑视频并且擅长于此。
3. 作品集
我们毕竟是建立个人作品集,所以你的作品决定了这个站点的有趣与否。人们希望看到你以前的作品,才好对你的能力做出判断。退一步说,大部分访都会希望知道你过去都干了些啥。
根据你所从事的工作,作品集需包含大尺寸的高质量图片,清晰地呈献给用户。介绍作品时务必包括一个相关项目在线版本的链接,并记得截屏图也应该要链到此项目的在线版本(另一个大部分人的习惯要求)。给每个项目都添加简短介绍,包括你在此项目中采用的与众不同的技巧。
让客户为你做能力见证永远不会是个坏主意。访客们也有可能会对项目的开发步骤,以及你如何达到最终结果感兴趣。

Leigh Taylor 为他以前的工作成果展示了优质的清晰截屏图,谈到了开发过程中使用的软件。
4. 服务
宣传词归纳了你的工作,但你还是需要对你能提供的服务做更多说明。不要企图潜在客户会根据你的作品集猜出你是做什么的。恐怕你也不想让他们去猜你到底能不能提供某项服务。
说清楚,分条列举:网页设计,开发,视频,文案,品牌推广,等等。 或许你想更专攻些:企业品牌推广,教堂网站设计,Flash条幅广告……

Chris Spooner 在网页中和页脚处都说清楚了自己能够提供的服务。.
5. 关于我
一切都与你有关。让大家看到面具(也就是你的网站)背后的人吧。分享你的背景,你来自何方,进入该行业多久了,等等。 提供越多细节,你的用户越容易和你建立联系和产生信任感。
如果面对镜头不会害羞,那就贴一张自己的相片吧。这能让潜在客户更加清楚自己在和谁打交道,更放心。
大胆秀出你曾经获得的荣誉(各种奖项或者媒体采访之类)。你需要让人们知道你很擅长你的工作。

Chikezie Ejiasi 贴出了自己的照片,甚至还告诉我们怎么念他的名字.
6. 联系信息
这是作品集网站最重要的部分,却通常被隐藏或者忽略了。潜在客户浏览了你的网站,被你的作品所打动,知道了你的能力。现在他们想雇佣你!
你的联系信息应该明显而容易得到。不要把它藏在页脚。用一段引言或者对话告诉人们他们可以联系你。做一个表单,使联系你更加方便(这样用户们就不用 再记下你的E-mail然后去开软件写信)。表单也让你事先可以向访客询问某项特定信息,比如名字,Email地址,网站URL,各种细节……

Stuart Johnston 在他的整个网站里都提供了清晰便捷的联系信息,并且还提供了一个联系表单。
7. 日志
写点日志永远是个好主意。写点你所在领域的专业问题,让大家了解你知道你在说些什么。这样做可以推广你自己,并且防止网站过于沉寂。
让大家订阅你的RSS供稿,找机会向新读者推荐你最受欢迎的一些文章。
确保允许评论,以获得反馈。不要采用注册用户才能添加评论,也别用防垃圾留言验证软件,这东西的唯一作用就是让人们丧失评论的热情。有很多反垃圾软件并不需要用户做额外功。

Chris Wallace 使用他关注于网页设计的博客来帮助业界的其他人,也吸引大家前来留言讨论。
8. 引导用户动作
问问你自己你想在你的个人作品集网站上突出你的什么需求。你想找份工作?吸引更多博客读者?也许你只是想人别人知道你是谁。
每一个页面都应该有一个对用户行为的引导(call to action),一个 “下一步操作” 。实现此过程的最佳方式就是添加一个显眼的语义明确的“引导”按钮。链接到你的博客、作品集或者联系信息页,使用适当语言(如,“雇用我”,“垂询报价”,“查看作品”)。

Matthew Brown 的“引导”按钮采用的对比色从网页中跳了出来。
9. 使用社交网站
现在人们已经对你和你的工作产生了兴趣,你可以鼓励他们在其他网站上关注你。让他们清楚地知道他们可以在Twitter, Facebook, Flickr, LinkedIn等网站上关注你。.充分利用社交网站的功能,如果有需要还可以列举一些你在这些网站上的朋友。

Sam Brown 提供了清楚的社交网站链接。
10. 语言与交流技巧
你的言语和行为至关重要。请记住,这是个人作品集网站,那就“个人”一点。你不用表现得像一个没有情感的公司组织一样。言语要友好而有个性,同时保持清楚准确,别瞎扯淡。写好网站所需文字之后,通读一遍,看能不能把字数减半。

Marius Roosendaal 在他自己的网站中使用了友好的口气。
其他建议:
- 告诉人们你住在哪儿。有些客户更喜欢和临近地区或者在同一个时区的人合作。
- 通过Web标准验证很重要,尤其是对网页设计师来说。如果你打算为客户建立专业的网站,那你自己的网站至少要通过验证。
- 为图片添加链接,而不仅仅是文字。大部分人会点击图片,期待被带到某处。
- 如果还没有遇到什么客户来让你建立作品集,那就做一个WordPress主题,设计一套图标,开发一个Twitter内容聚合(mashup)…… 你可以找到很多可能。作品集里面有一个作品和一个都没有大不一样。
40+ 漂亮的个人作品集网站
Robbie Manson

F. Claire Scroggins

Timothy van Sas

Ole Martin Kristiansen

Maru Velázquez

Chikezie Ejiasi

Miki Mottes (Flash)

Jakub Krcmar

Mopa

Chris J. Lee

Pedro Lamin

Cartonblanc (Flash)

Leigh Taylor

Alex Coleman

Sarah Longnecker

Toby Powell

Jay Hafling

Elliot Jay Stocks

Tony Geer

Marius Roosendaal

Ryan O’Rourke

is everything (Phil Thompson)

Leigh Taylor

Design Me (Marek Levak)

Matt Dempsey

Brad Candullo

Andre Augusto

Rob Hawkes

Magnus Jepson

Corking Design (Daniel Cork)

Evan Eckard

Alexandru Cohaniuc

Miles Dowsett

Andrew Bradshaw

Shannon Moeller

Vitor Louranco

Mark Dearman

Wong Yeng Kit

Chris Wallace

Spoon Graphics (Chris Spooner)

Fabiano Meneghetti

Mark Wallis

Chris Morris

Paiko (Heiko Br?mmelstrote)

Conan Robbins

Henry Jones

Winnie Lim

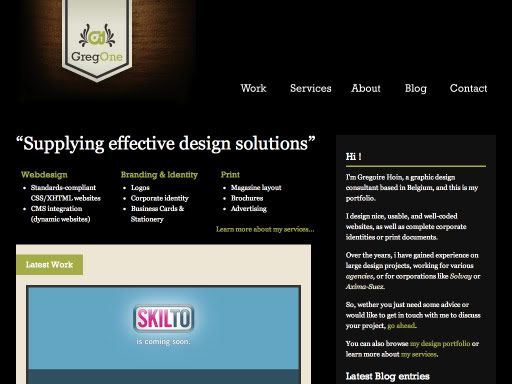
Greg One (Gregoire Hoin)

Mark Hadley

David Appleyard

Design Moves Me (Roy Vergara)

Brian Murchison

Mike Precious

Digital Deceptions (Duncan)

Chirag Solanki

Jason Reed

Johnston North (Stuart Johnston)

Penflare Designs (Sean Farrell)

Nine Lion (Chikezie Ejiasi)

Brian Wilkins

Jason Santa Maria

David Hellmann

Guillaume Pacheco

Dave Lam

Luke Stevens

James Lai

Alessandro Cavallo

CSS Jockey (Mohit)

Kerry Nehil

Darren Hoyt

Matthew Brown

Digital Mash (Rob Morris)

The Things We Make (Mike Kus)

Ed Merritt

你觉得一个好的作品集网站上应该有些什么?
我们有遗漏任何重要的东西吗?什么会让你决定雇用某人?什么让你决定离他远远的?
延伸阅读(英文):
- 10 characteristics of excellent portfolio websites
- 50 excellent designer portfolio websites
- Creating a successful online portfolio
- 50 beautiful and creative portfolio websites
- Call to action buttons
关于作者
Lee Munroe 是位于贝尔法斯特(北爱尔兰首府)的自由设计师。 你可以在他的博客上找到他的其他文章和设计作品。你也可以在Twitter上关注他。
© 原文:10 Steps To The Perfect Portfolio Website 来自 Smashing Magazine 作者 Lee Munroe
允许转载,但请保留出处。翻译者:笨活儿。