网易博客美化教程完整终极版
一,基本代码
1)贴图:src="图片地址">
2)加入连接:href="所要连接的相关地址">写上你想写的字
3)在新窗口打开连接:href="相关地址" target="_blank">写上要写的字
4)移动字体(走马灯):
5)字体加粗:写上你想写的字
6)字体斜体:写上你想写的字
7)字体下划线: 写上你想写的字
字体删除线: 写上你想写的字
9)字体加大: 写上你想写的字
10)字体控制大小:写上你想写的字
(其中字体大小可从h1-h5,h1最大,h5最小)
11)更改字体颜色:color="#value">写上你想写的字(其中value值在000000与ffffff(16位进制)之间
12)消除连接的下划线:href="相关地址" style="text-decoration:none">写上你想写的字
13)贴音乐:src="音乐地址" width="宽度" height="高度" autostart=false>
14)贴flash: src="flash地址" width="宽度" height="高度">
15)贴影视文件:dynsrc="文件地址" width="宽度" height="高度" start=mouseover>
16)换行:
17)段落:段落
1原始文字样式:正文
19)换帖子背景:background="背景图片地址">
20)固定帖子背景不随滚动条滚动:background="背景图片地址" body
bgproperties=fixed>
21)定制帖子背景颜色:bgcolor="#value">(value值见10)
22)帖子背景音乐:loop=infinite>
二,制作滚动字幕
1.上下滚动:
代码:style="FONT-SIZE: 12px; WIDTH: 132px; COLOR: #2222dd; LINE-HEIGHT: 17px; HEIGHT: 125px" scrollAmount=1 scrollDelay=1 direction=up height=125>这里是文字
2.左右滚动:
代码:direction="left" scrollamount="1" scrolldelay="10" border="0" width=500 >
说明:此代码在IE浏览器中使用效果较好,在火狐等其他浏览器中可能出现文字不滚动等问题。
三,为博客添加一个计数器
网易为我们提供了一个访客统计的模块,但这个统计是忽略用户的IP地址,也就是这个统计也记录相同的IP地址的访问。我们在编辑博客时,需要不断的在编辑和预览的状态下进行切换,我们在预览状态下的访问博客也被网易博客的计数器记录下来了。例如,我添加的计数器统计有111位(唯一IP)网友访问了我的博客,但网易博客上的计数器却显示有164人访问(这其中有不少是我自己访问的),差别不小。
下面给大家介绍如何申请个性化的计数器:
1.进入如下网站:http://www.amazingcounter.com/;
2.点击网站左上角的“ ”进入申请页面;
”进入申请页面;
3.有很多种类的计数器供选择:

这只是一个种类,网页的下面还有许多种类供选择:

可以点击上面的链接选择其他种类,然后点击下面的“ ”进入下一步;
”进入下一步;
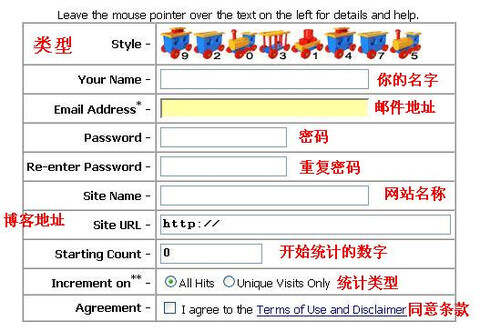
4.填写相关资料:

说明:统计类型分为All Hits——所有访问(即忽略IP,记录所有的页面访问数目)、Unique Visits Only——单一IP (只记录单一IP的访问)
然后选中下面的Agreement,表示同意服务条款,点击“ 进入下一步;
进入下一步;
5.好了,你的计数器已经申请成功了!在网页的中间就会看到你的代码,把代码复制下来粘贴的自定义HTML中即可。

四,添加播放器
网易博客已经提供了一个播放器版块,还有在自定义HTML中也可以添加播放器,下面在给大家介绍一种在自定义HTML中添加播放器的代码。
1.不使用播放器
代码:src="音乐文件地址" loop=infinite>
代码说明:蓝色部分为音乐文件的地址,由于此代码不使用播放器,所以可以加入文章中的源代码后,变成某个文章的背景音乐。
2.Windows Media Player:
效果图片:(由于网易博客中不支持某些HTML语言,所以此播放器无法在日志中显示,因此这里使用图片代替)

代码:height=185 width=179 classid=CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6>VALUE="音乐文件地址">VALUE="infinite">VALUE="1">VALUE="50">VALUE="full">VALUE="1">
代码说明:蓝色部分为音乐文件的地址,绿色的数字表示是否自动播放,更改为"0"时不会自动播放,"1"的时候是自动播放。
3.万能播放器代码
效果图片:

代码:style="BORDER-RIGHT: #666666 1px solid; BORDER-TOP: #666666 1px solid; BORDER-LEFT: #666666 1px solid; BORDER-BOTTOM: #666666 1px solid" codeBase=http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,0,5,0803 src=音乐文件地址 width=179 height=185 type=application/x-oleobject classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" standby="Loading Windows Media Player components..." loop="3">
代码说明:紫色部分为音乐文件的地址,蓝色数字闻为重复播放次数,可替换成你想要的数字,如果需要改成永久循环可以修改为"infinite"。
五,制作个性名片
编辑-排版-模块-添加自定义 HTML width="100%">style="padding: 2px;">style="border: 1px solid rgb(153, 153, 153); width: 140px; height: 140px;"
src=头像图片地址>valign="top">width="100%">| src="/style/common/gg.gif"> |
| style="font-weight: bold;font-size:16px;">href="邮箱地址">你的名字 |
年龄,星座 |
详细地址 由于我只用QQ 所以我只会加QQ在线交谈按钮: QQ个人设置-右下角<生成在线状态> 进去填写好资料后生成网页代码然后全复制过来. QQ状态生成页面:http://is.qq.com/webpresence/code.shtml 最后记得把网易自带的名片隐藏哦.. 六,访问者停留时间计数器 编辑-排版-模块-添加自定义HTML 然后把 align=center>您在这里停留了:
align=center>height=20 src="http://s5.sinaimg.cn/orignal/4723cdbfc523b9c8658c4" width=15>height=20 src="http://s11.sinaimg.cn/orignal/4723cdbfb4c1c3706293a" width=15> 分 height=20 src="http://s9.sinaimg.cn/orignal/4723cdbf0c2471f4de928" width=15>height=20 src="http://s10.sinaimg.cn/orignal/4723cdbfbf6e8f65c0879" width=15> 秒 复制上去 还有一个 这个比较好看点 align=center>height=73 src="http://s14.sinaimg.cn/orignal/4723cdbfa9a6cc836b0cd" width=32 border=0>height=73 src="http://s4.sinaimg.cn/orignal/4723cdbf9f5a0a8f247a3" width=88 border=0>
height=47 src="http://s10.sinaimg.cn/orignal/4723cdbf93e906fe1a1b9" width=32 border=0>height=47 src="http://s14.sinaimg.cn/orignal/4723cdbf646046ed0e42d" width=88 border=0>
其中的"您在这里停留了:" 是可以更改的(比如: 你在我的小窝里停留了: 等等) 七,显示来访者IP的代码 编辑-排版-模块-添加自定义HTML 第一个: align=center>src=http://hmrmyy.com/sign.aspx/>
第二个:align=center>src=http://www.myelogo.com/elogo_user/2.jpg>
我会继续寻找比较好看的,大家先将就用这2个吧 八,友情连接 编辑-排版-模块-添加自定义HTML 然后把behavior="scroll" direction=right width="90%" height="100" scrollamount="2" scrolldelay="30" >target="cont" href="对方地址">src="对方图片" width="100" height="100" border="0"> 复制上去就行了. 要想加多个的话就把target="cont" href="对方地址">src="对方图片" width="100" height="100" border="0"> 加在最后那个的前面 其中的 direction= 是图片移动方向 up down right left 任意添写 九,首页FLASH与日志里的FLASH 1)首页FLASH: 找到FLASH地址 后点编辑-排版-模块-添加自定义HTML- 点 Flash 复制进去就行了 这个很简单 (2)日志里的FLASH: 好多朋友多说为什么我把代码粘贴到日志里但就是显示不出FLASH呢? 我现在就告诉你 因为你忘记点下面那个 <代码> 了 必须先点一下代码后再复制上去. 日志里FLASH的代码是: pluginspage=http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash src= FLASH地址 width=800 height=600 type=application/x-shockwave-flash quality="high"> 十,一款很棒的播放器 此播放器可以自动播放而且可以连续播放多首歌曲 皮肤也超漂亮 申请地址http://www.einhand.com/ 申请后进去选个自己喜欢的皮肤 然后把代码复制回来 加歌曲也是在那里加 如果大家想在播放器后面家上背景图片的话就打 style="WIDTH: 706px; HEIGHT: 164px" borderColor=#00fa9a height=164 width=706 align=center background=背景图片 border=3>
这些复制在前面 把播放器代码复制在后面 刚研究出来 呵呵 十一,透明播放器代码 style="FILTER: Alpha(Opacity=100, FinishOpacity=0, Style=2, StartX=20, StartY=40, FinishX=0, FinishY=0)xray(); WIDTH: 200px; HEIGHT: 40px">
style="BORDER-RIGHT: silver 1px solid; BORDER-TOP: silver 1px solid; BORDER-LEFT: silver 1px solid; BORDER-BOTTOM: silver 1px solid" src=歌曲地址 width=200 height=30 type=audio/x-mplayer2 loop="-1" volume="0" EnableContextMenu="0" showstatusbar="0" console="video"> |
十二,为日志添加一个滚动条 预览: 小时侯
乡愁是一枚小小的邮票
我在这头
母亲在那头
长大后乡愁是一张窄窄的船票
我在这头
新娘在那头
后来呵
乡愁是一方矮矮的坟墓
我在外头
母亲呵在里头
而现在
乡愁是一湾浅浅的海峡
我在这头
大陆在那头
代码:
style="OVERFLOW-Y: auto; OVERFLOW-X: hidden; WIDTH: 698px; HEIGHT: 125px">
align=left>这里是文字
十三,为博客添加一个Flash时钟 在你的博客侧边栏中添加一个精美的flash时钟,会使你的博客更加漂亮。(注意:此代码只能放在自定义HTML模板内,如果放在日志里会被网易系统自动清除) 代码: pluginspage=http://www.macromedia.com/go/getflashplayer src=时钟地址 width=188 height=188 type=application/x-shockwave-flash quality="high" wmode="transparent"> 或者: src=时钟地址 width=188 height=188 type=application/octet-stream> 对于网易博客,还可以在自定义的HTML模板内,点击“Flash”,在弹出的对话框中粘贴上时钟的地址。 时钟地址:http://blog.sina.com.cn/u/446ae4ee010007gl把以上一个地址复制--粘贴到地址栏中,然后按回车观看效果,看完一个,改变"clock1"中的数字,140个时钟,找到自己喜欢的了,把地址覆盖粘贴在上面代码中"时钟地址"上。 十四,发表彩色文字的日志虽然网易提供了许多种文字的颜色供选择,但只是一个字一种颜色,现在给大家介绍一种方法,可以让一个字变成五颜六色的,先看下面一段文字:
这是一套可以将文字变成五彩缤纷的彩色文字处理软件,颜色可自由搭配,单击鼠标左键,在弹出的对话框里选择你所需要的颜色;单击鼠标右键将会选取您的桌面的颜色,而且可以随时的预览,并且可以直接产生在论坛上用的BB CODE 及做网页用的的 HTML TAG的代码,美化网页。
怎么样?挺漂亮的吧!这还得归功于一款文字颜色处理软件——好色机器。软件无需安装,下载后即可使用。
软件界面:

下载完毕打开后,按照以下步骤进行:
1.单击左上角的下拉框,选择选择色彩渐变形式,“基本型一”……“基本型四”……“专业型”等;
2.在左边的调色栏中选择颜色;
3.在右上方输入文字;
4.按下“转换&预览”(即中间的按钮),预览窗内即会出现渐变彩色文字;
5.点击预览框下面的“HTML Tag”按钮,得到代码,在编辑新日志时,在“代码”状态下,将刚才复制的代码粘贴上去即可。
| |
”进入申请页面;
”进入下一步;
进入下一步;